色の三属性(色相・明度・彩度を理解すると色がわかる!)
クイズに挑戦!
このページでご紹介している内容をクイズにしました。全部で3問です。回答を選ぶと結果が表示されます。 <問題>
お疲れ様でした!
Replay?
Next
×
三属性の前に・・・
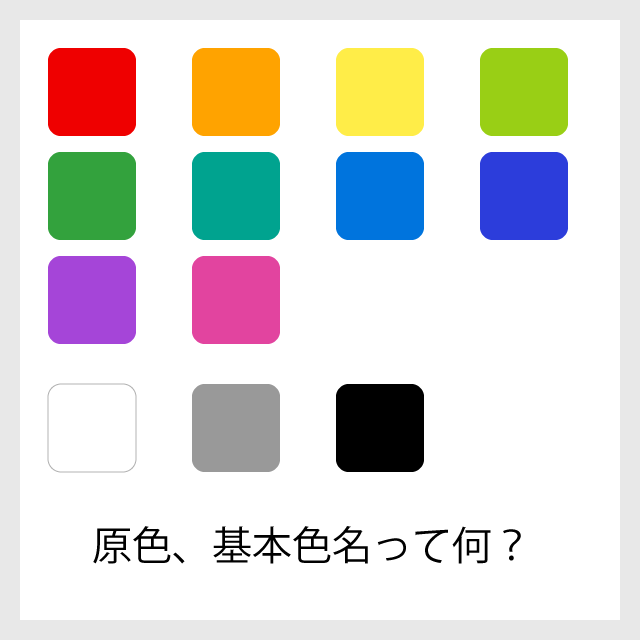
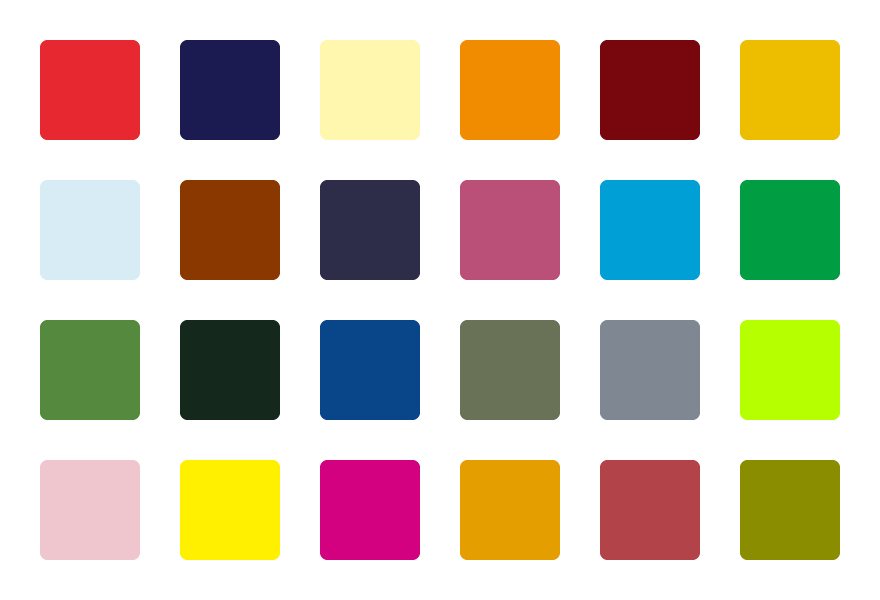
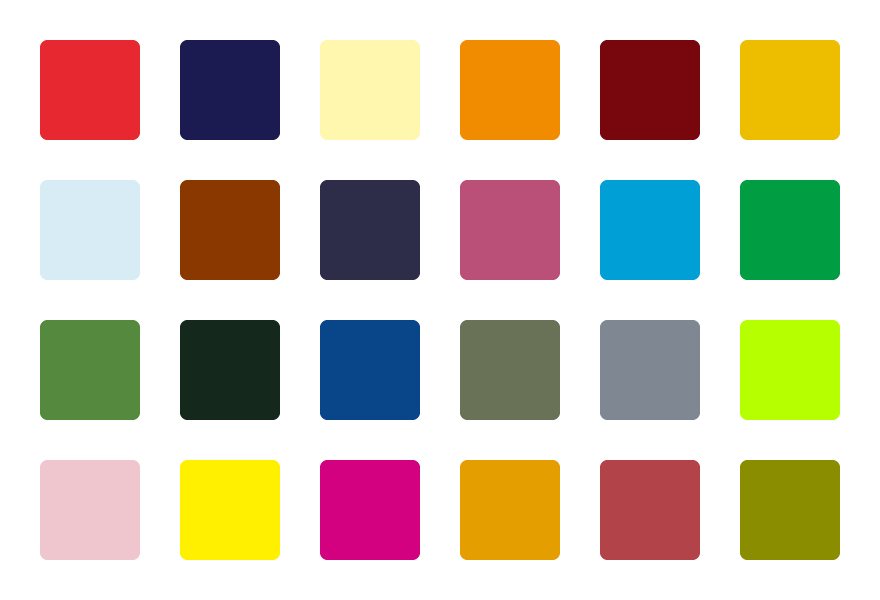
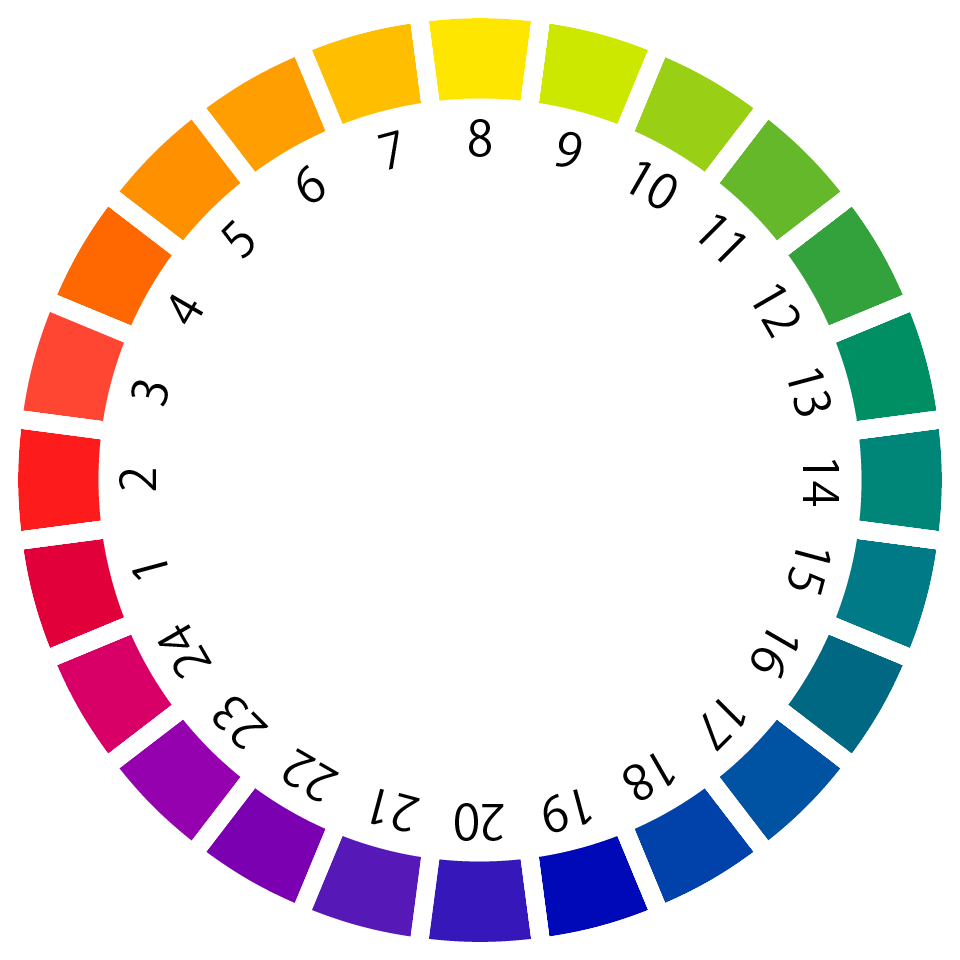
下には全部で24個の色見本があります。同じような色でも少し色味が違えば印象が違い、また呼び方も変わります。
皆さんはこの24色の内、いくつの色を言葉で説明できますか?
皆さんはこの24色の内、いくつの色を言葉で説明できますか?

+拡大、解説
▼いろいろな色

24色のうち、赤と呼べる色はいくつありますか?ピンクと呼べる色はいくつありますか?緑と呼べる色は?人は科学・文化の発展とともに色名を考案してきました。でもその基礎にあるものは変わらず、色の三属性と呼ばれています。
色には、赤、青、黄、黄緑、緑、ピンク、オレンジ、グレー、水色、など様々な呼び方、表現の仕方がありますが、どのような色か周りの人に説明することは難しくないですか?
例えば「一番薄い青」とか、「一番薄い青からもう少し明るい青」といった具合に、個人の感覚に基づく表現を使うこともあります。色は見る人によって異なる受け取り方をする「あいまいな」ものなので、相手に伝える際には工夫が必要です。
このような課題に対して、色彩学が発展し、色の三属性として色相・明度・彩度が考案されました。これらの属性を用いることで、色を3つの指標で測定することができ、記号や数値で表現することができます。同時にグループ分けを行いやすくなり、ソフトなトーン(ソフトなオレンジなど)、鮮やかなトーン(鮮やかな赤など)のように、色に修飾語をつけやすくなります。
色の三属性を共通言語のように多くの人が理解し活用することで「あいまい」な色をできるだけ正確に共有することができるようになります。
色相はわかりやすく、赤、橙、黄などの色合いの違いを表現します。しかし、明度と彩度はやや難解に感じるかもしれません。
例えば「一番薄い青」とか、「一番薄い青からもう少し明るい青」といった具合に、個人の感覚に基づく表現を使うこともあります。色は見る人によって異なる受け取り方をする「あいまいな」ものなので、相手に伝える際には工夫が必要です。
このような課題に対して、色彩学が発展し、色の三属性として色相・明度・彩度が考案されました。これらの属性を用いることで、色を3つの指標で測定することができ、記号や数値で表現することができます。同時にグループ分けを行いやすくなり、ソフトなトーン(ソフトなオレンジなど)、鮮やかなトーン(鮮やかな赤など)のように、色に修飾語をつけやすくなります。
色の三属性を共通言語のように多くの人が理解し活用することで「あいまい」な色をできるだけ正確に共有することができるようになります。
色相はわかりやすく、赤、橙、黄などの色合いの違いを表現します。しかし、明度と彩度はやや難解に感じるかもしれません。
色みを区別する『色相』

+拡大、解説
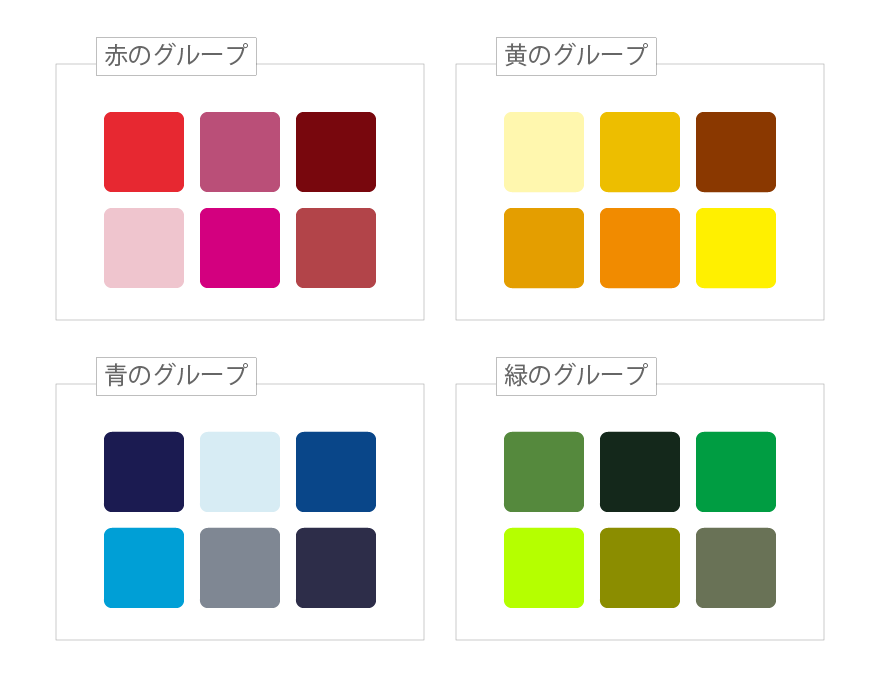
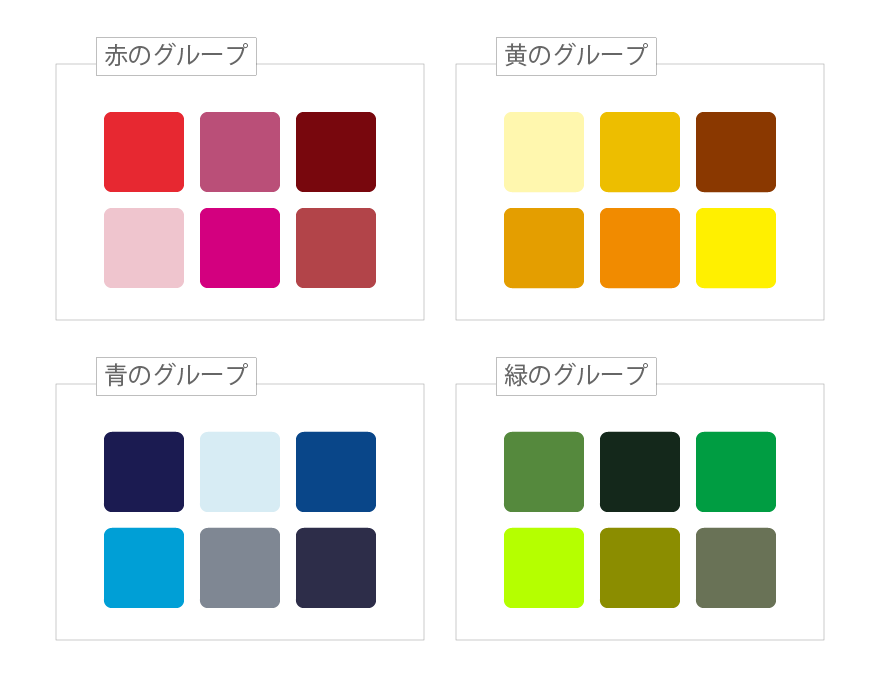
▼色相のグループ分け

24色を赤、黄、緑、青の4つのグループにわけるとこのようになります。赤のグループの中にピンクが含まれています。また暗い赤は黄のグループにある暗い黄(橙)と似た色になっています。青のグループにある6色を色名で答えてみてください。ネイビー、空色、青、セルリアンブルー、青みを帯びた灰色、留紺。ほかの色名でも大丈夫です。
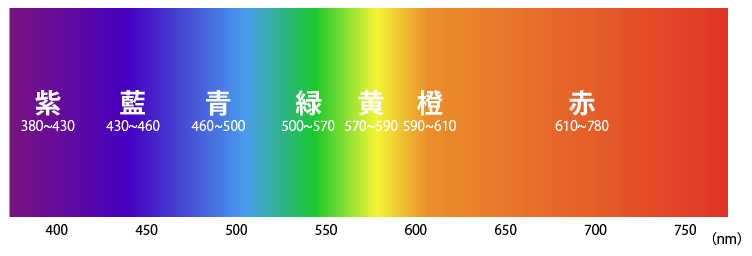
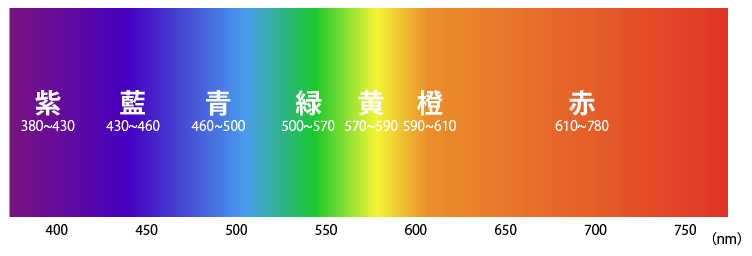
<光のスペクトル>

+拡大、解説
▼光のスペクトル

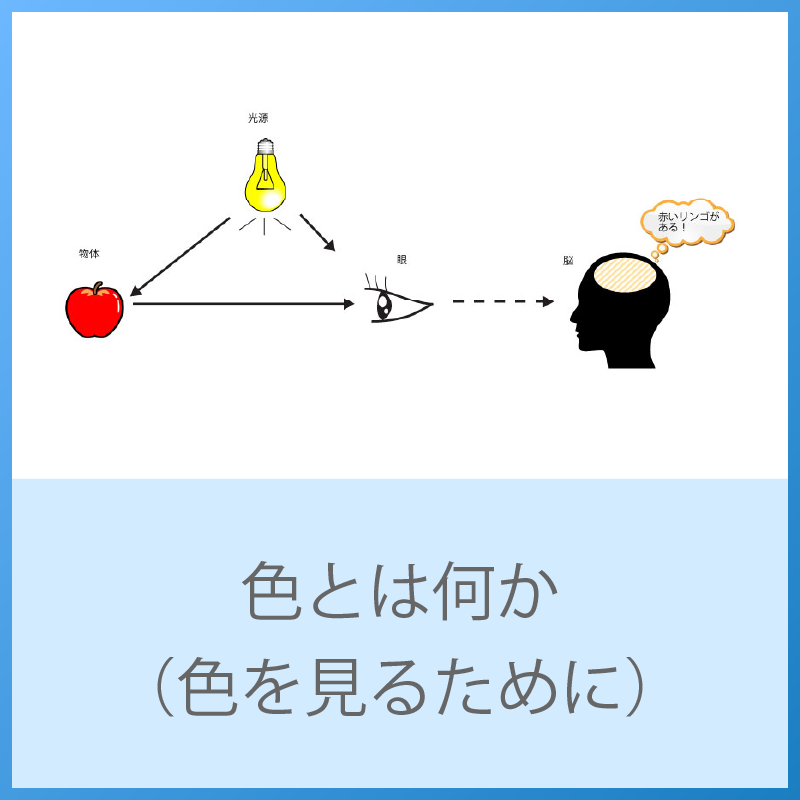
光は電磁波の一種で波長を持っています。おおよそ人は380nm~780nmの波長の電磁波に色味を感じ取ることができると言われていますが、その中でも波長の長さによって人が知覚する色が異なっています。眼の構造、生物学的な神秘な世界ですね。なぜ色を知覚できるようになったのでしょうか。
光のスペクトルとは、白色光をプリズムや反射鏡などで分光させた際に、波長の異なる光が分離された、色の幅広い帯状のスペクトル状のものを指します。
白色光は、様々な波長の光が混ざり合ったもので、紫外線から赤外線までの広い波長範囲の電磁波を含んでいます。これをプリズムや反射鏡で分光すると、紫色、青色、緑色、黄色、オレンジ色、赤色の帯状の光スペクトルが得られます。このスペクトルの中で、波長が短い光は紫色に近く、波長が長い光は赤色に近くなっています。
色の明るさの尺度『明度』

+拡大、解説
▼低明度、中明度、高明度のグループ分け

24つの色を明度を基に3つのグループに分けるとこのようになります。中明度グループには低彩度、中彩度、高彩度の色が含まれているのがわかりやすいと思いますが、高明度、低明度のグループにも彩度の違いを感じることができます。例えば高明度のアイボリーに近い色とカナリアイエローに近い色は彩度が大きく異なります。
より白に近い色は「明るい色」、より黒に近い色は「暗い色」で、この違いを明度と呼んでいます。
例えば、赤の場合、明度が高くなる(=白に近くなる)とピンク色になり、明度が低くなる(=黒に近くなる)とマルーンなどの暗い赤(黒に近い赤)になります。
色の鮮やかさの尺度『彩度』

+拡大、解説
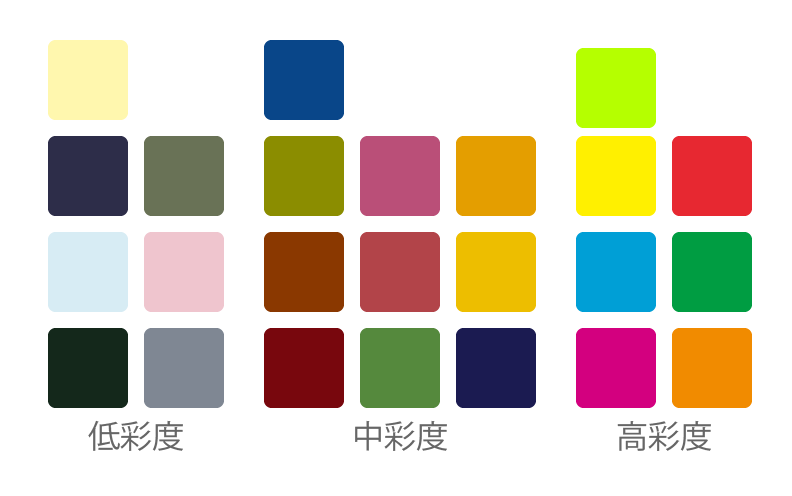
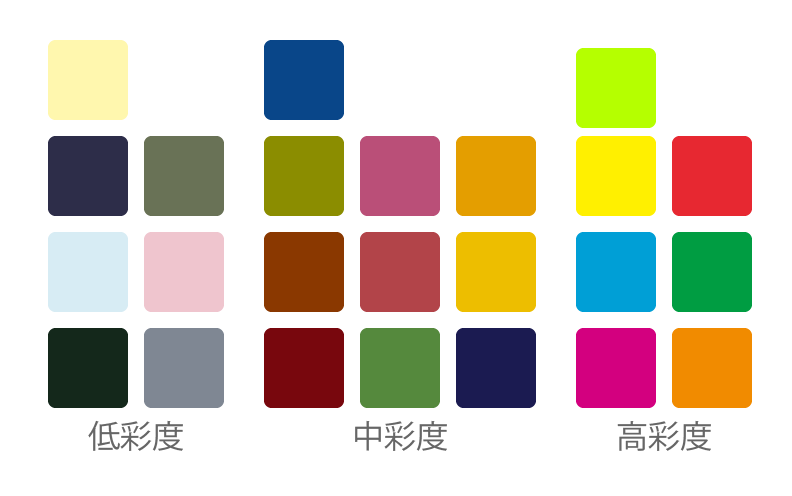
▼低彩度、中彩度、高彩度のグループ分け

24つの色を彩度を基に3つのグループに分けると、明度との違いがよくわかります。低彩度のグループには高明度色(白に近い色)と低明度色(黒に近い色)があります。中彩度の色は穏やかで落ち着きを感じやすい色グループになっています。高彩度色には高明度の色や中明度の色がありますね。
彩度は色の鮮やかさのことで、彩度が低いということは鮮やかでないということになります。
無彩色という言葉があります。白、グレイ、黒のことですが、彩りがない色、つまり彩度が0(ゼロ)の色です。
彩度が低い=白やグレーや黒に近い色です。彩度がとても低くて明るければ白に近く、彩度がとても低くて暗ければ黒に近くなります。
彩度が高い色は、いわゆる「鮮やかな色」になります。
色彩学ではよくビビッド(vivid)カラーといいます。
発色がよい赤や青や黄色で、日本語ではよく「真っ赤」「真っ青」などといいますよね。
彩度がとても高くて明度がとても高い赤色は存在しないかもしれません。「かもしれない」というのは、実際人が知覚することが難しいためです。一般的に彩度が高くなると高明度や低明度の色相は少なくなります。(詳しくはPCCSなどをご確認ください。)
明度と彩度の違い
明度と彩度の違いを感覚的に把握するためには、少しトレーニングが必要です。明度の彩度の違いについて、下記のページでより詳しく解説していますのでご覧ください。
色の三属性がわかりやすいPCCS
色の三属性を体系的にまとめたものを表色系と呼びますが、PCCSは日本においてファッションカラーコーディネート、インテリアカラーコーディネート、エクステリアデザイン(家の外観や建築物のデザイン)、ウェブデザイン、DTPデザイン(チラシ、名刺、お礼状など印刷物)、ビジネス文書デザインなど色は様々な場面で活用されています。




色相・明度・彩度の基準を持っていると、色の組合せが行いやすくなります。色を学ぶ上で最も基本的な区分となりますので、ぜひ覚えてくださいね。

+拡大
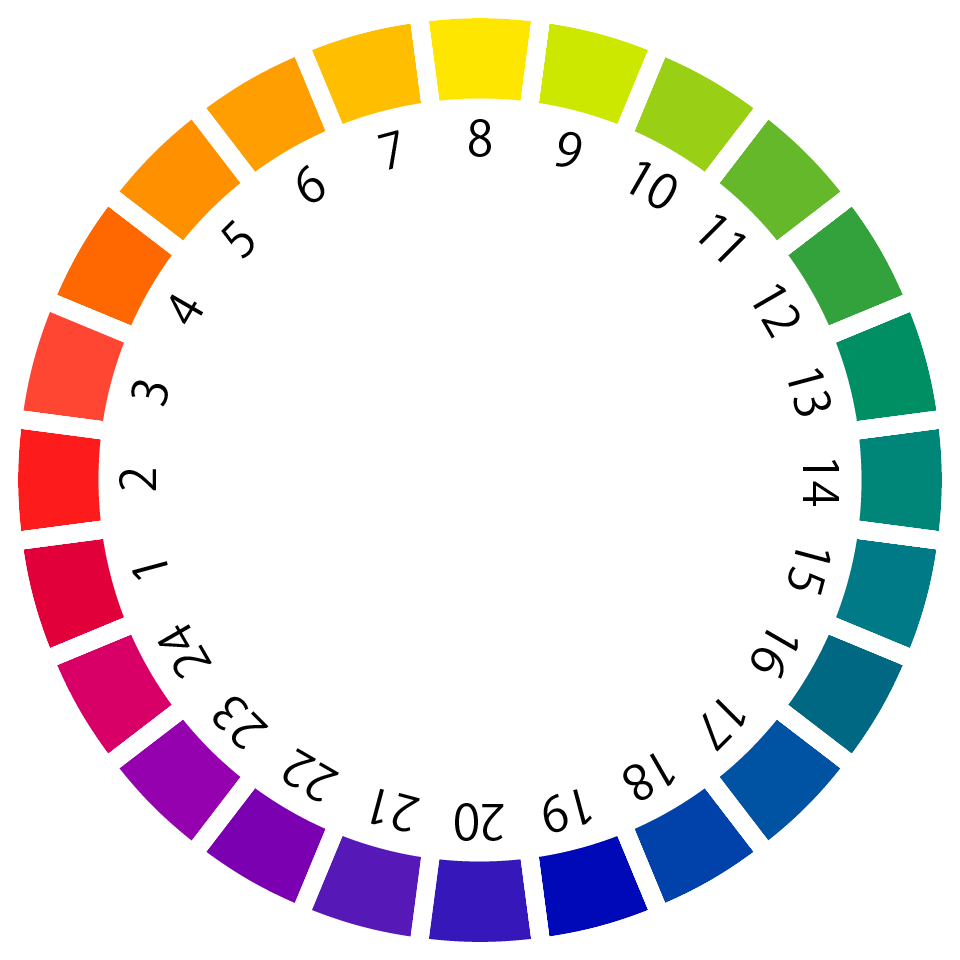
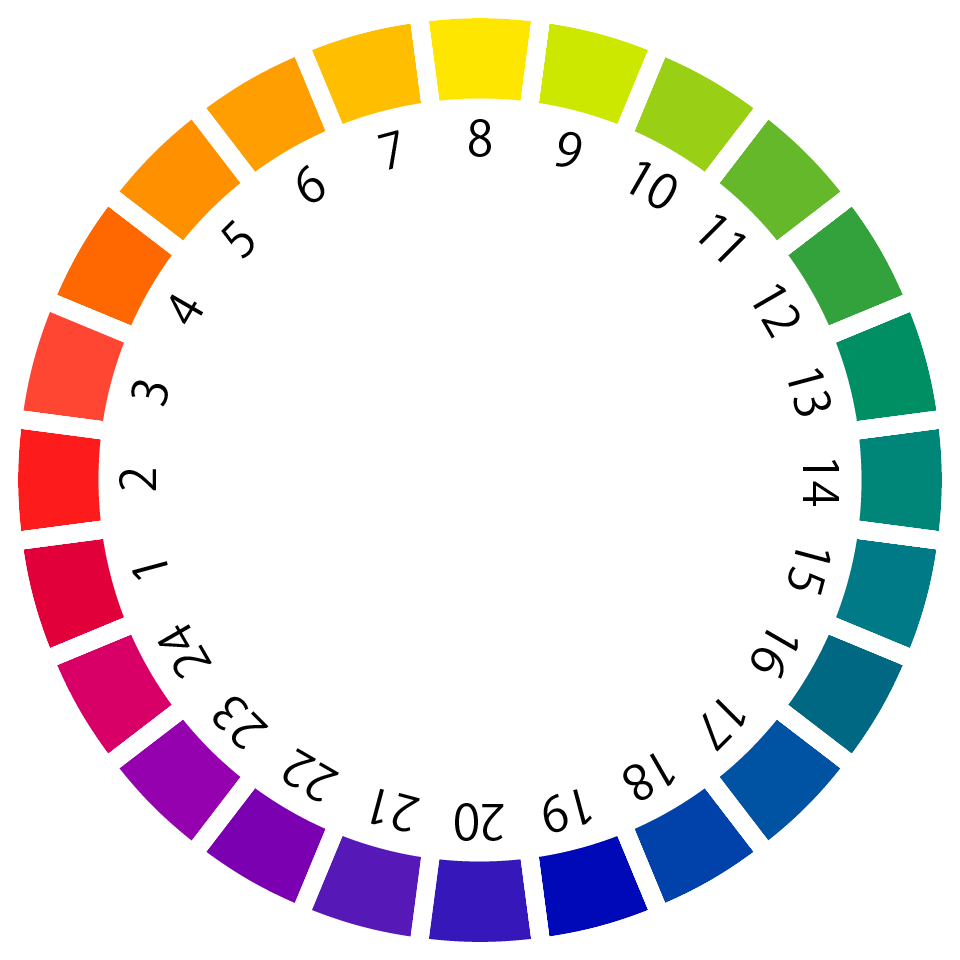
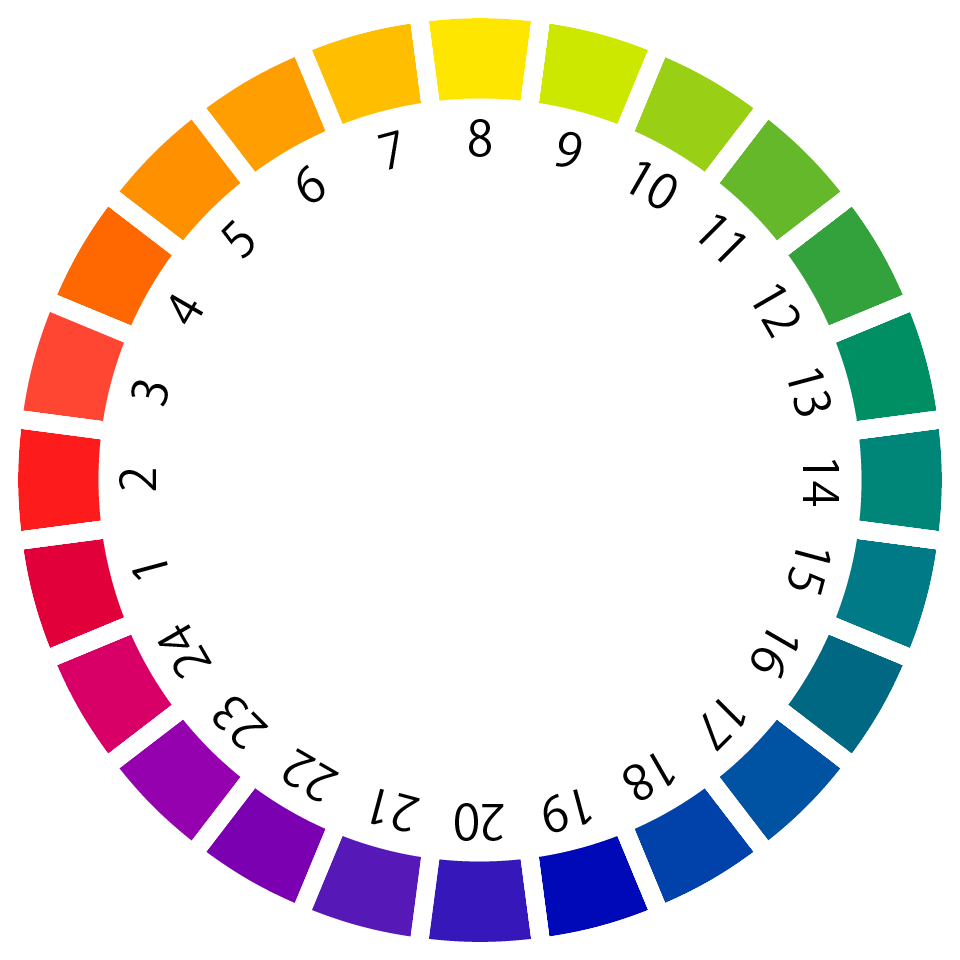
▼PCCSの色相環

PCCSの色相は24色になっています。トーン概念図など12色の図を見ることを多いと思いますが、正式に24色相と決まっていて、それぞれ呼び名も決まっています。

+拡大
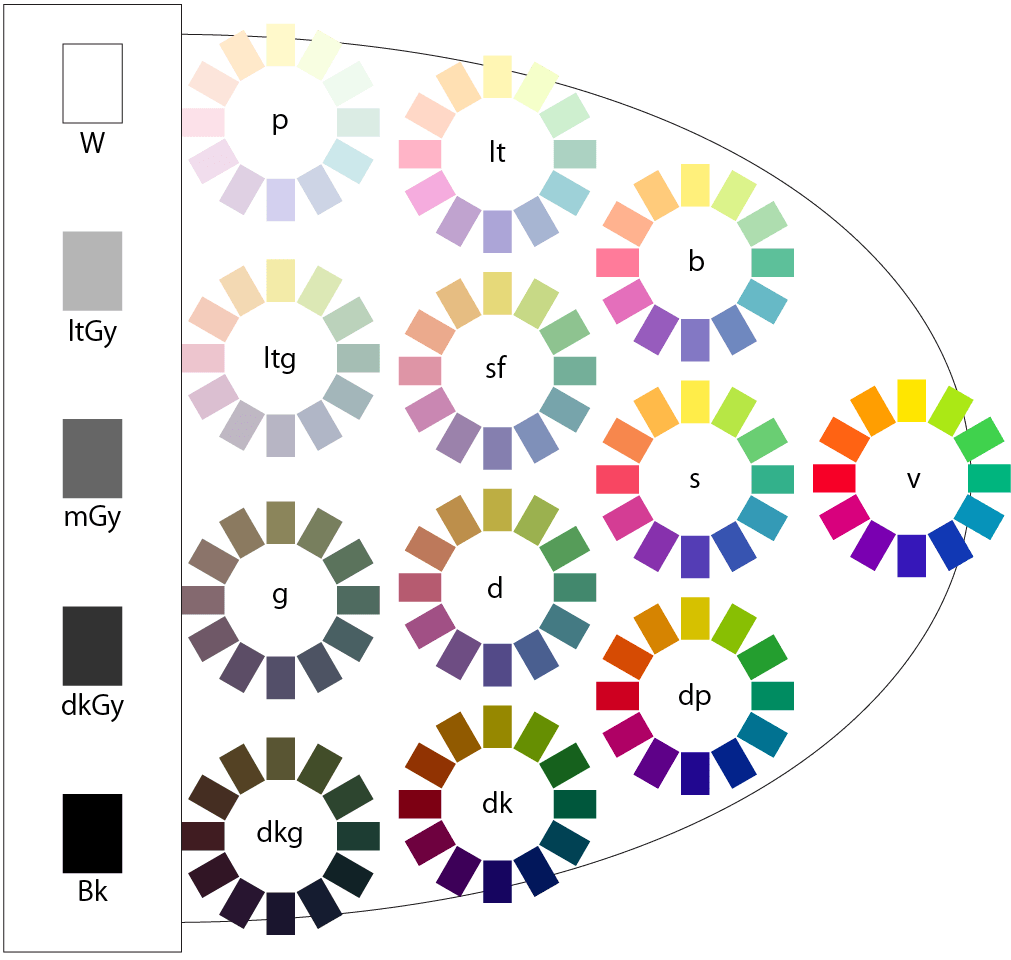
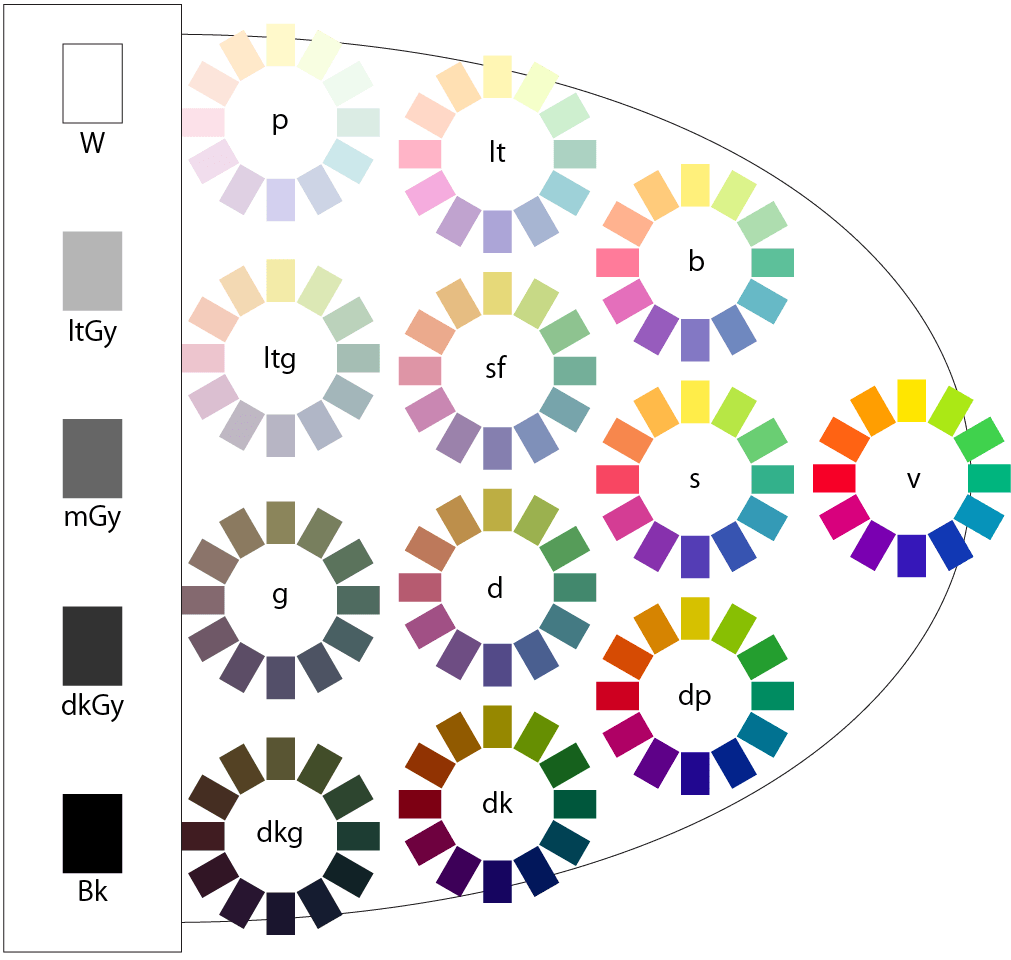
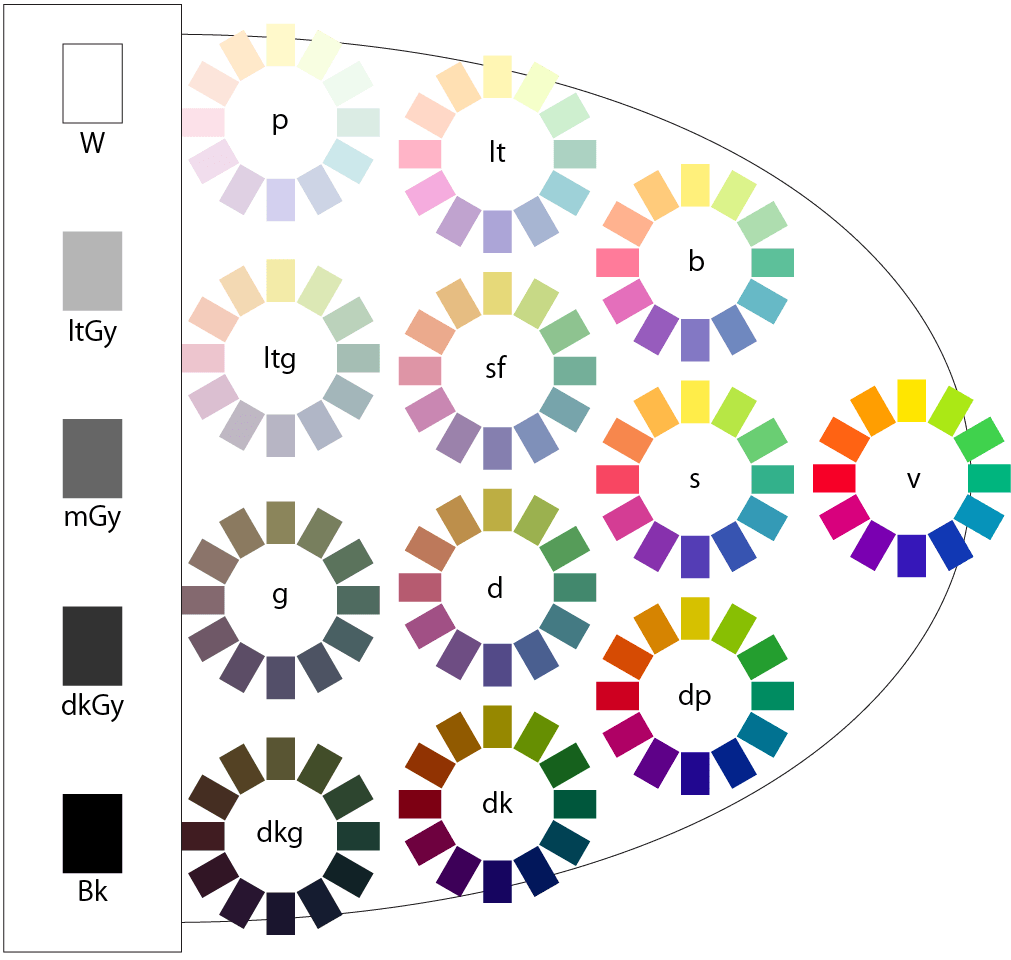
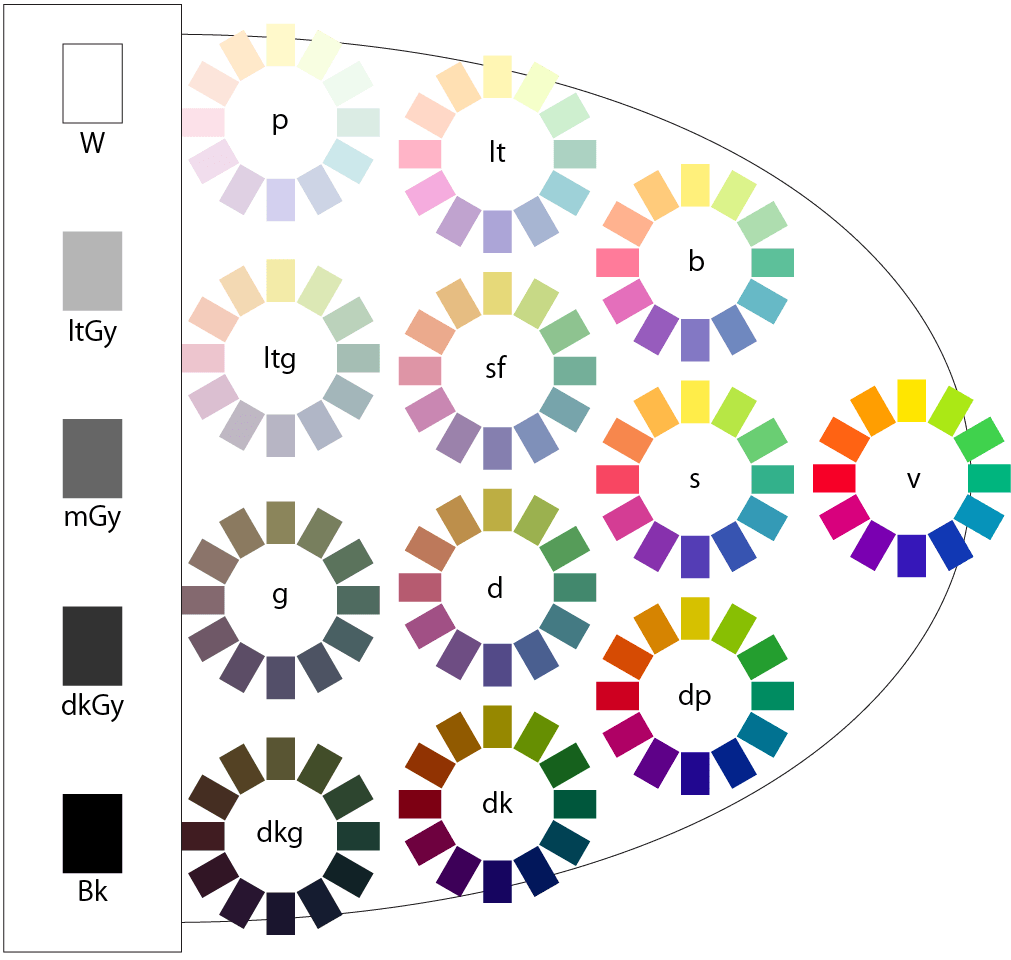
▼PCCSのトーン概念図

PCCSは明度と彩度でグループ分けした12のトーンをベースにしています。トーンは似たイメージを持つ色のグループになっていて、例えばv(ビビッドトーン)は「さえた」「鮮やかな」「目立つ」といったイメージの色グループになっています。
色相・明度・彩度の基準を持っていると、色の組合せが行いやすくなります。色を学ぶ上で最も基本的な区分となりますので、ぜひ覚えてくださいね。
オンライン問題集
ライター・編集者
カラーオン Mitsuru
カラーコーディネーター自転車店勤務時代にウェブデザイン・チラシデザインの制作、オリジナルデザイン自転車(TVドラマでも使用)の企画を担当したことから色彩の世界へ。 「色彩が社会を元気にする!」をモットーに、多くの人が色・コーディネート・デザインを楽しめるようにコンテンツをご提供しています。


 >ご質問はLINEにて承っています
>ご質問はLINEにて承っています