PCCSとは(色相環、トーン概念図)
クイズに挑戦!
このページでご紹介している内容をクイズにしました。全部で7問です。回答を選ぶと結果が表示されます。 <問題>
お疲れ様でした!
Replay?
Next
×
PCCSの基本(概要と三属性)
PCCSは Practial Color Co-ordinate System の略で財団法人日本色彩研究所によって開発された表色系です。日本色研配色体系とも言います。
PCCSは色の三属性(色相・明度・彩度)を学ぶときに、初心者にもわかりやすい配色体系です。色相とトーン(明度・彩度のグループ)に分けて考えることができる仕組みになっていて、日常の色を把握しやすくなっています。ファッション・ホームコーディネートを考える時にも、PCCSの色票図がイメージできると色選びもスムーズになります。
PCCSは色相24区分、明度17区分、彩度10区分で表示されますが、明度と彩度のグループをトーンでまとめて12区分で表示することもできます。各トーンの各色相を用いると、ファッションやインテリアなどの配色を把握しやすくなります。
各色相の各トーンの色みについては、配色カード(色票)が日本色研事業株式会社より発売されていて、1つ900円程度で手に入ります。日本で一番なじみがあり、初心者にも使いやすいので、カラーコーディネートを学習し始めるときにぜひ使っていただきたいです。




PCCSは色の三属性(色相・明度・彩度)を学ぶときに、初心者にもわかりやすい配色体系です。色相とトーン(明度・彩度のグループ)に分けて考えることができる仕組みになっていて、日常の色を把握しやすくなっています。ファッション・ホームコーディネートを考える時にも、PCCSの色票図がイメージできると色選びもスムーズになります。
PCCSは色相24区分、明度17区分、彩度10区分で表示されますが、明度と彩度のグループをトーンでまとめて12区分で表示することもできます。各トーンの各色相を用いると、ファッションやインテリアなどの配色を把握しやすくなります。
各色相の各トーンの色みについては、配色カード(色票)が日本色研事業株式会社より発売されていて、1つ900円程度で手に入ります。日本で一番なじみがあり、初心者にも使いやすいので、カラーコーディネートを学習し始めるときにぜひ使っていただきたいです。
PCCSの色相区分、明度・彩度の区分を見ていきましょう。

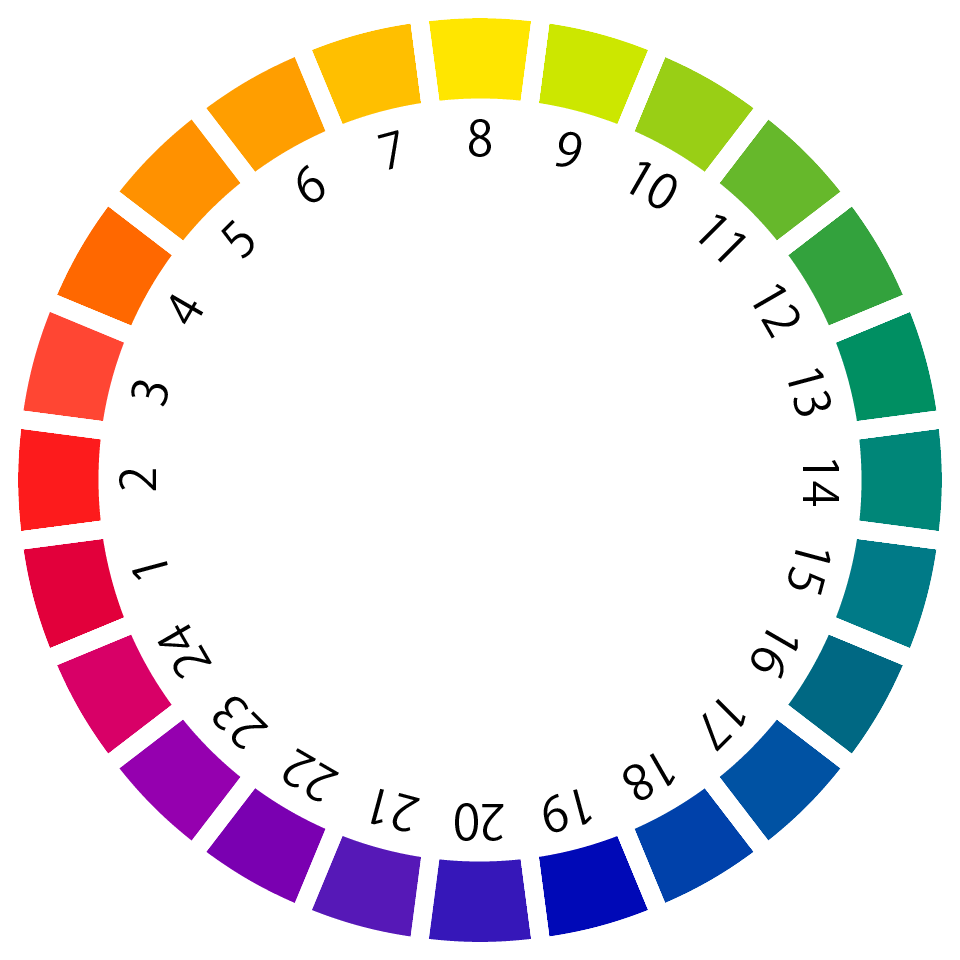
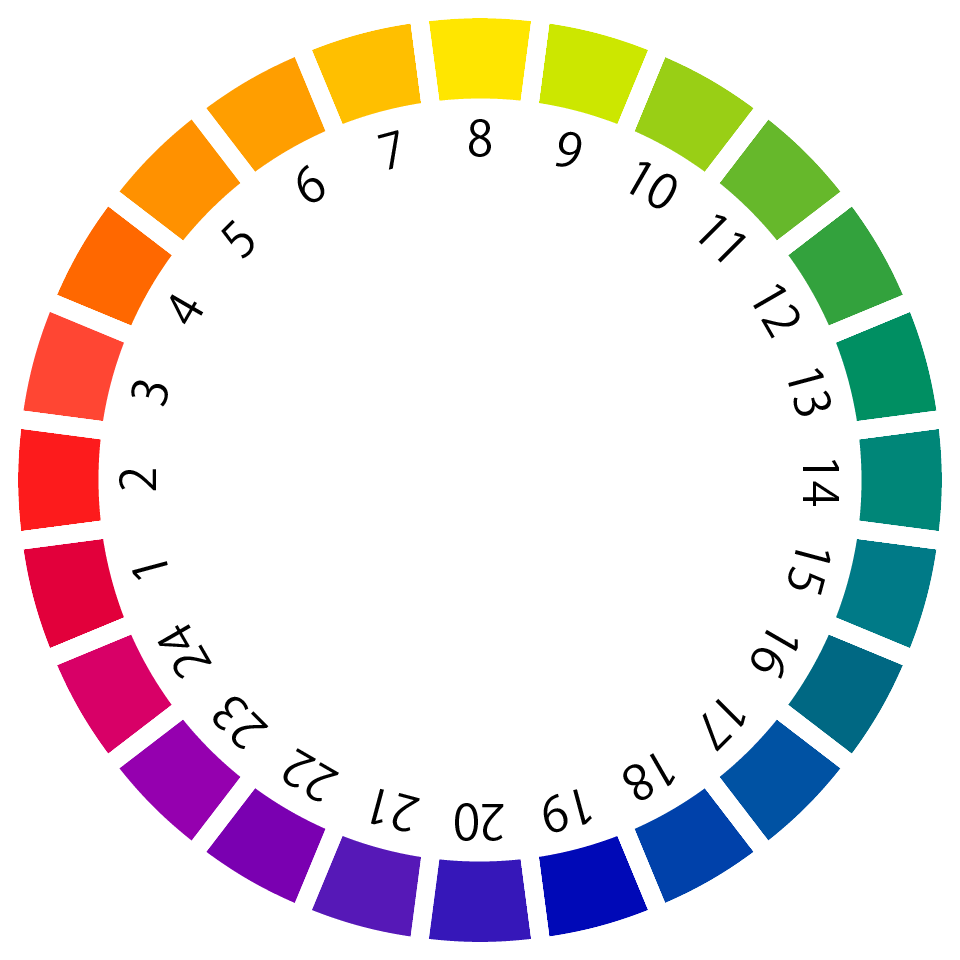
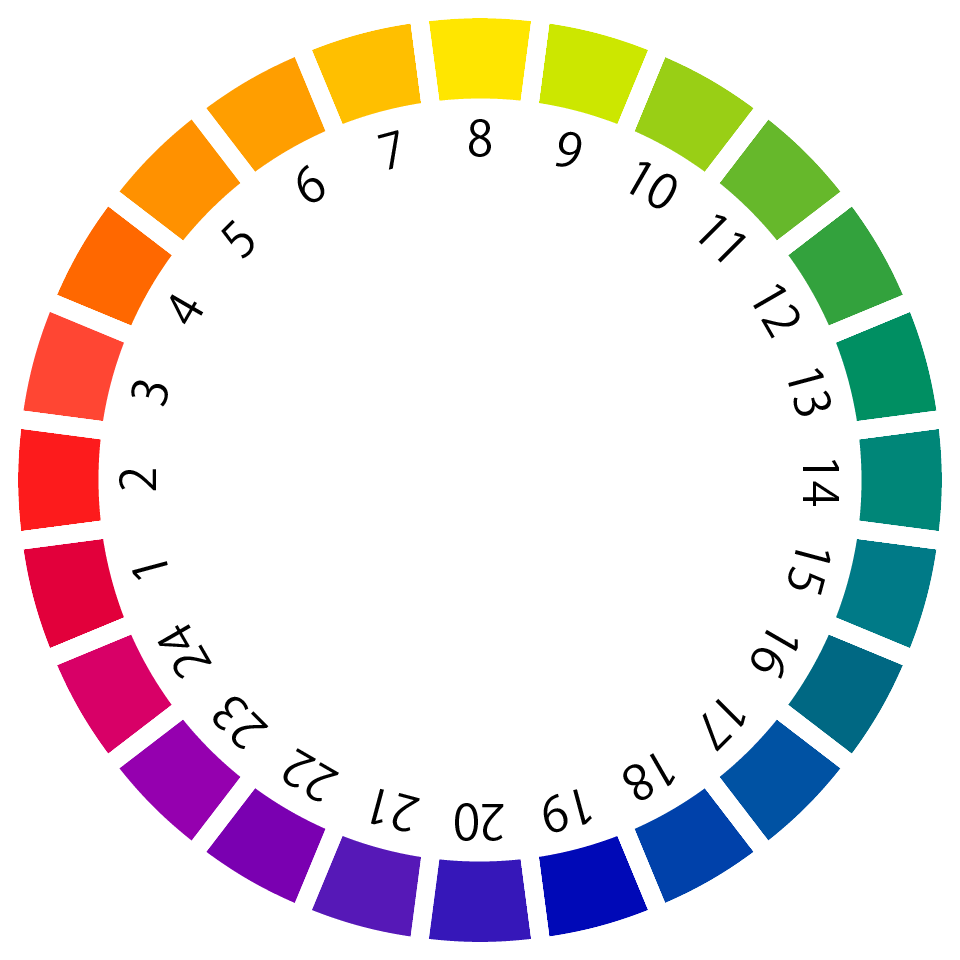
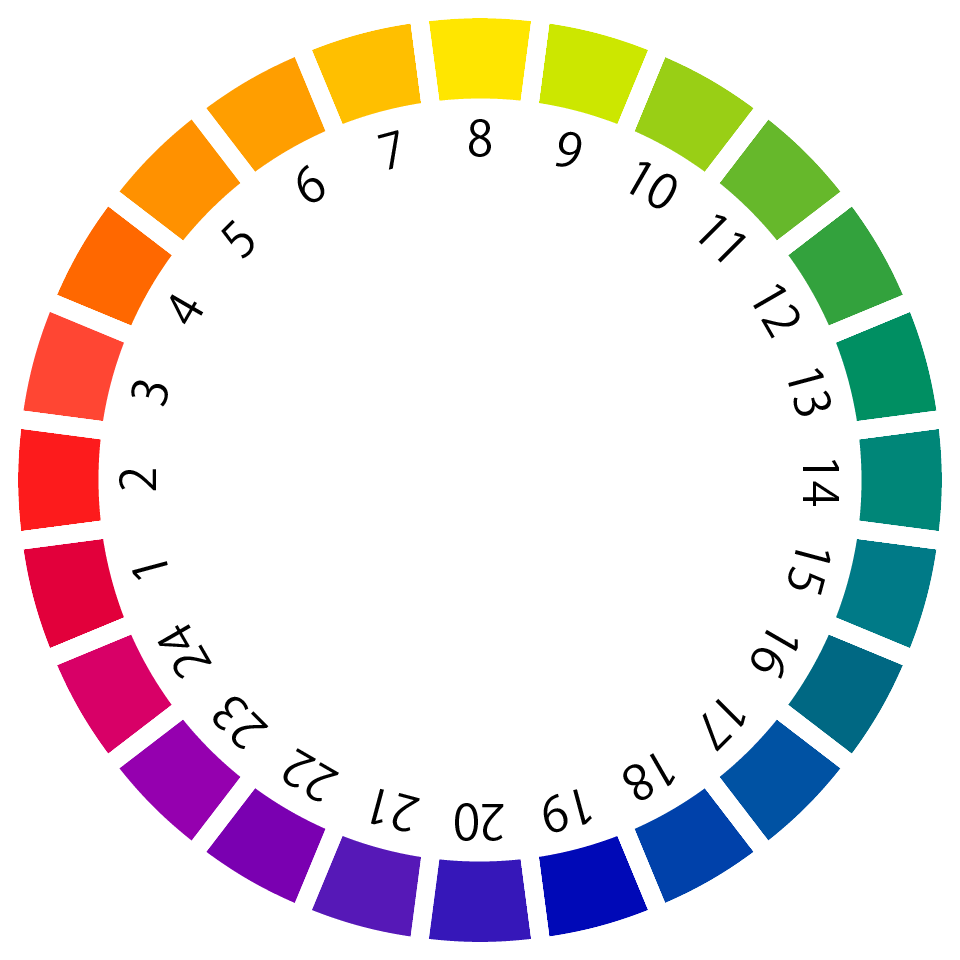
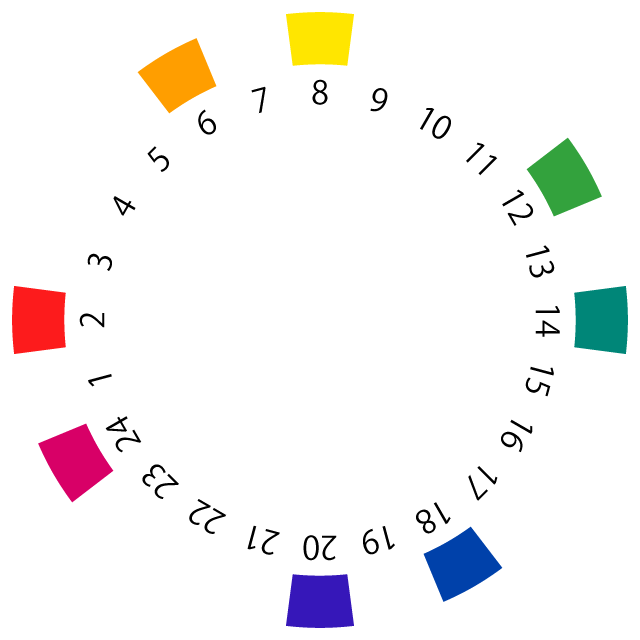
+PCCSの色相環
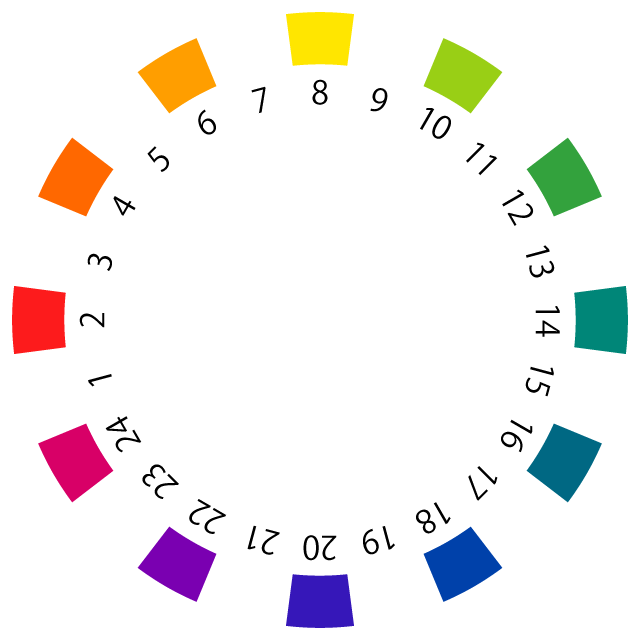
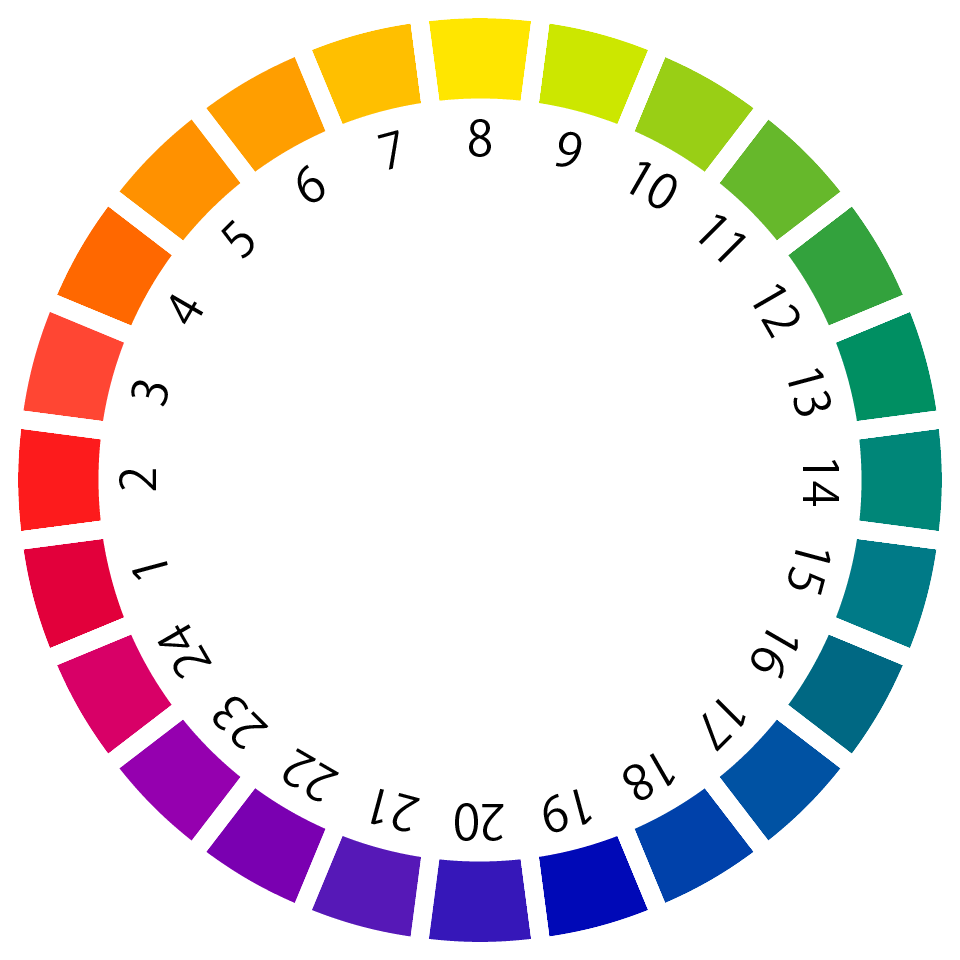
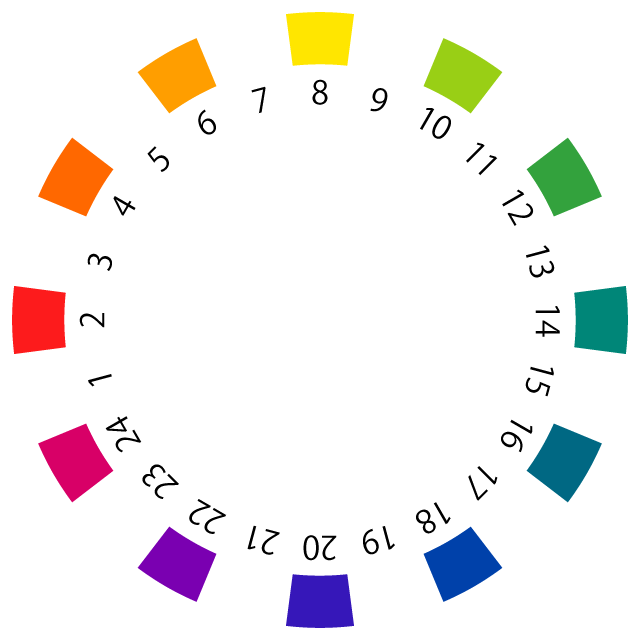
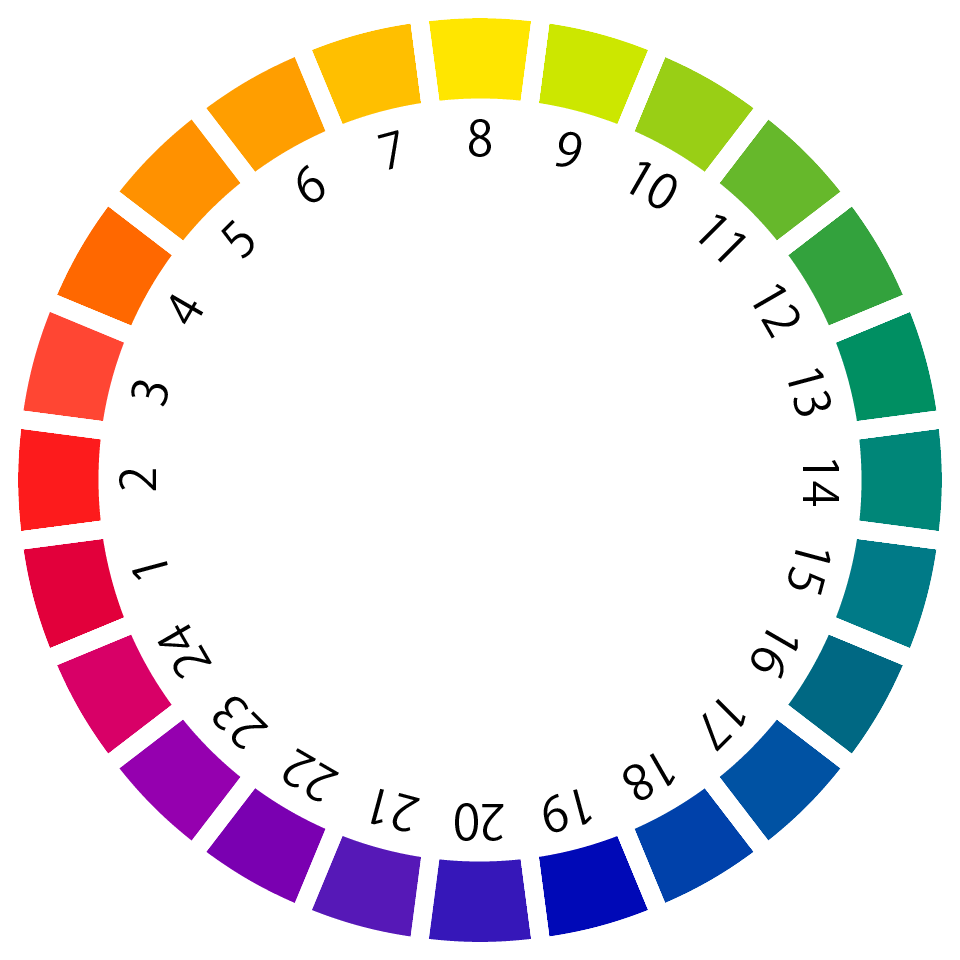
▼PCCSの色相環

PCCSの色相は24色相になっています。

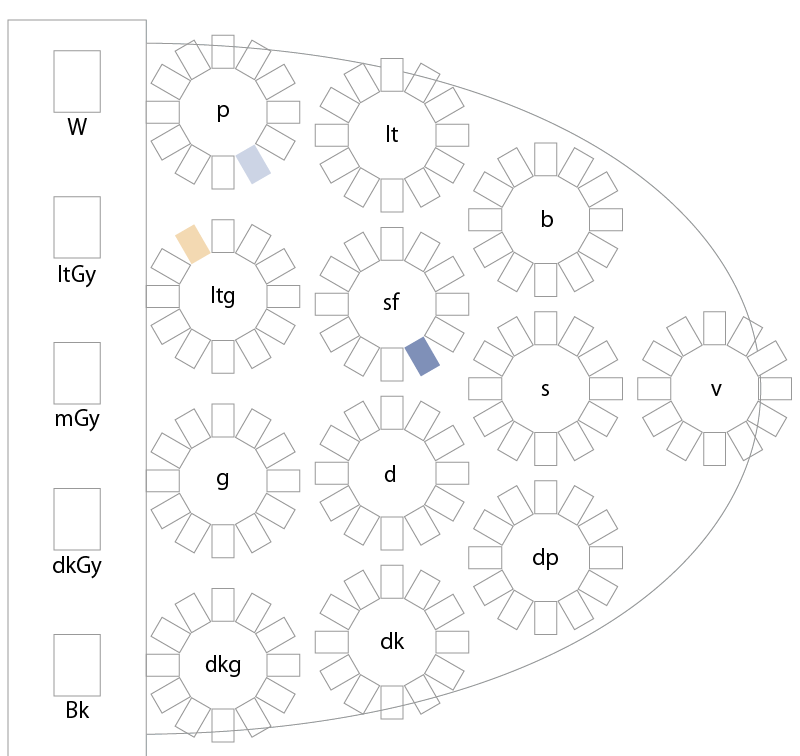
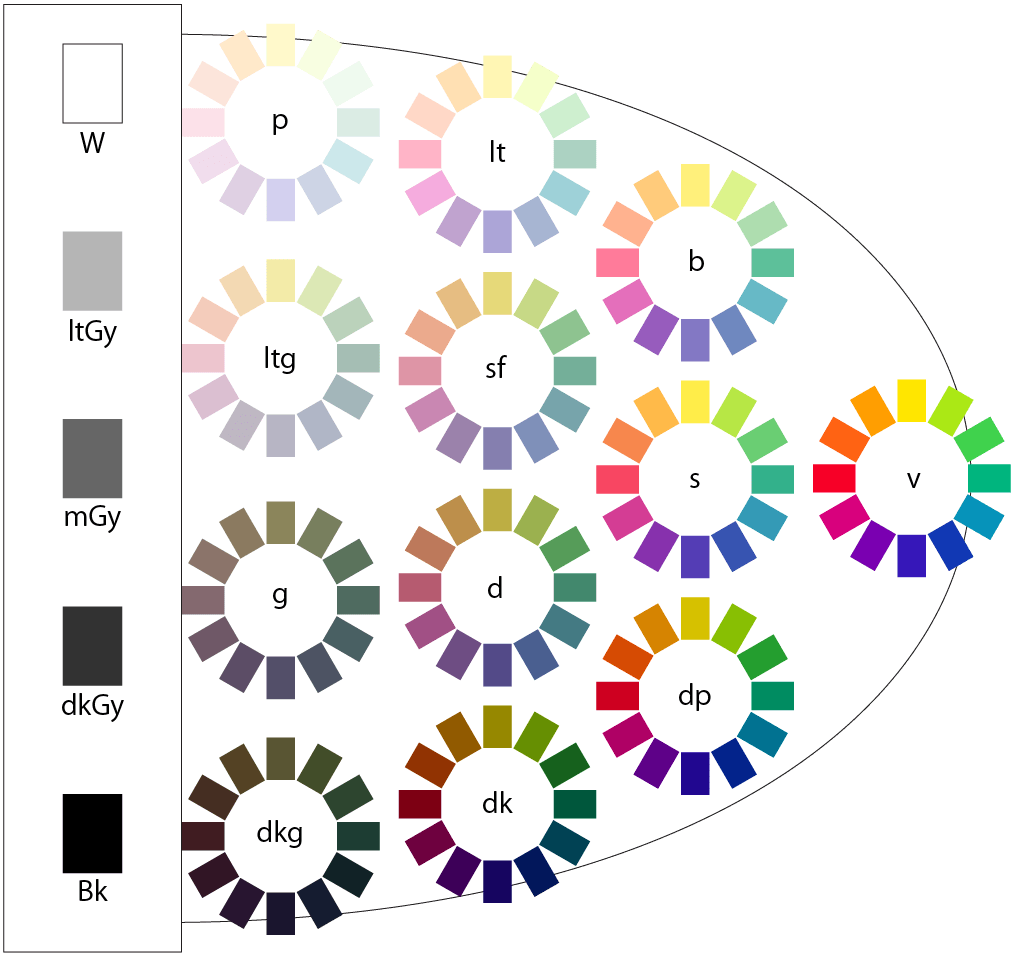
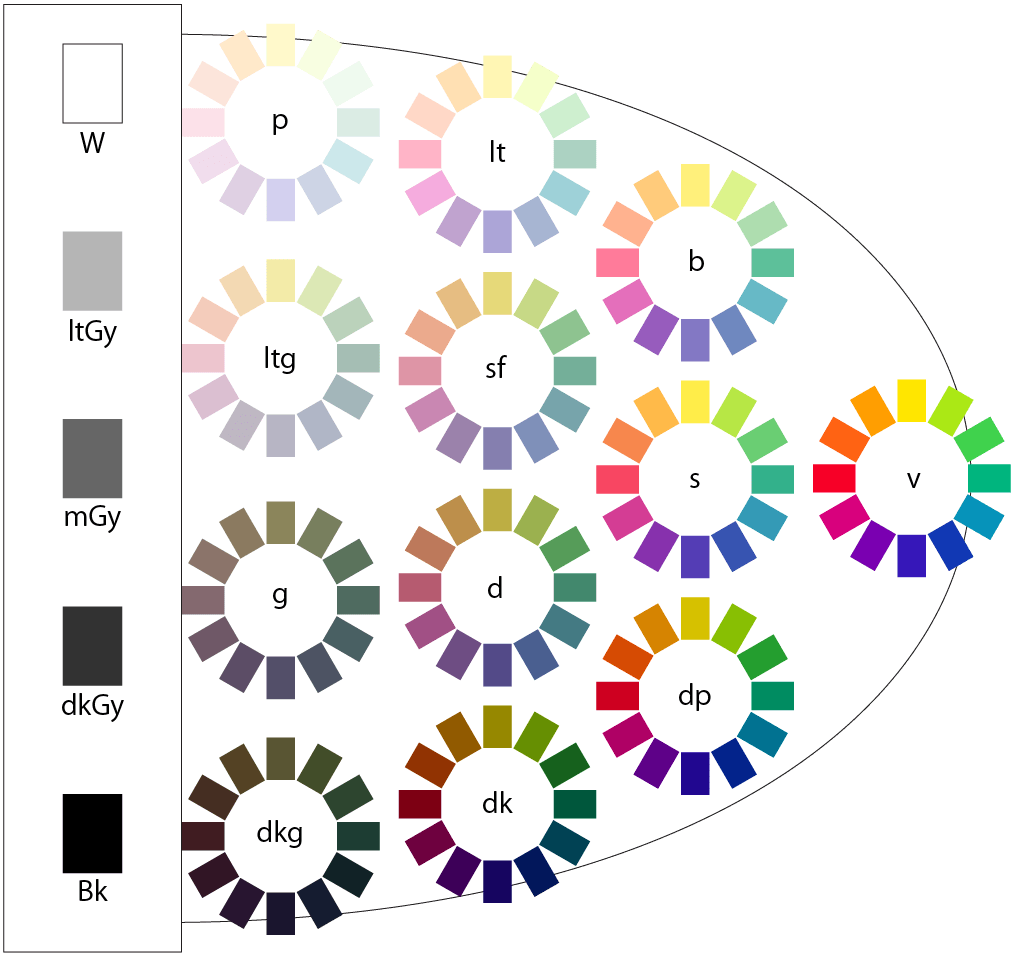
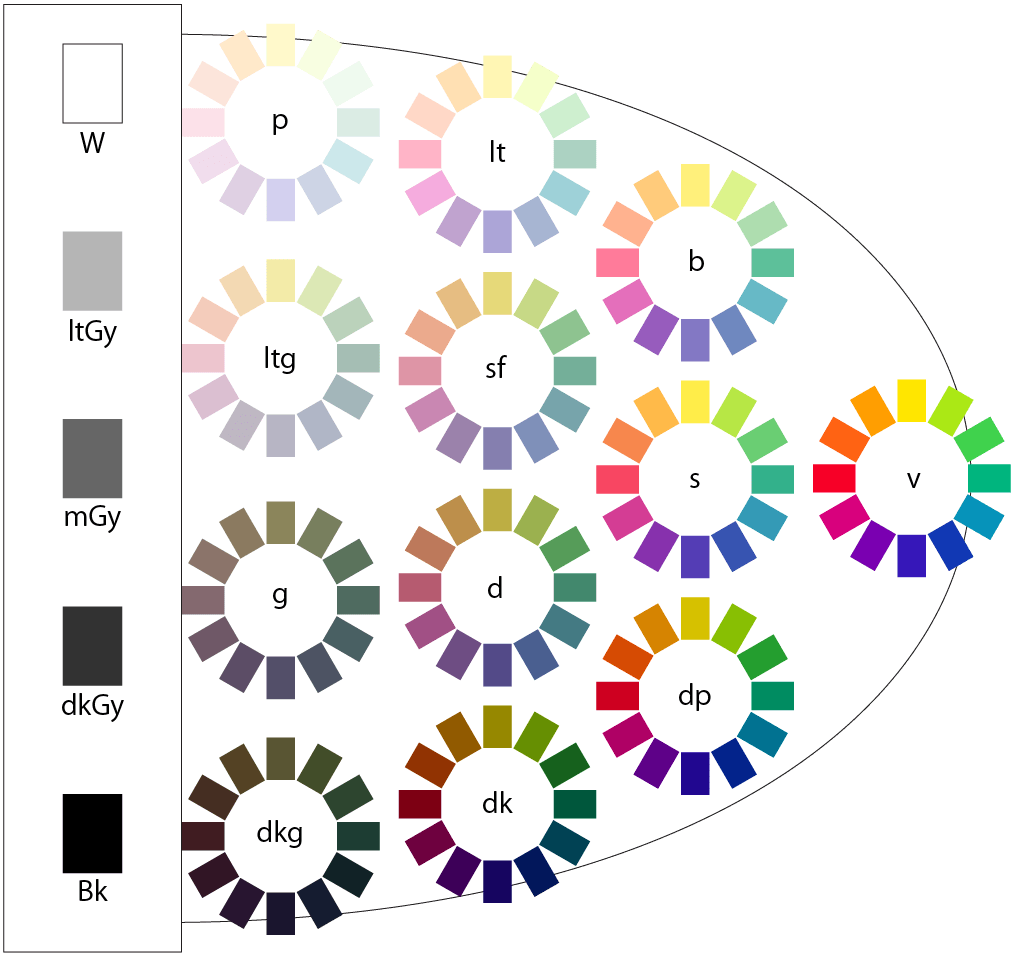
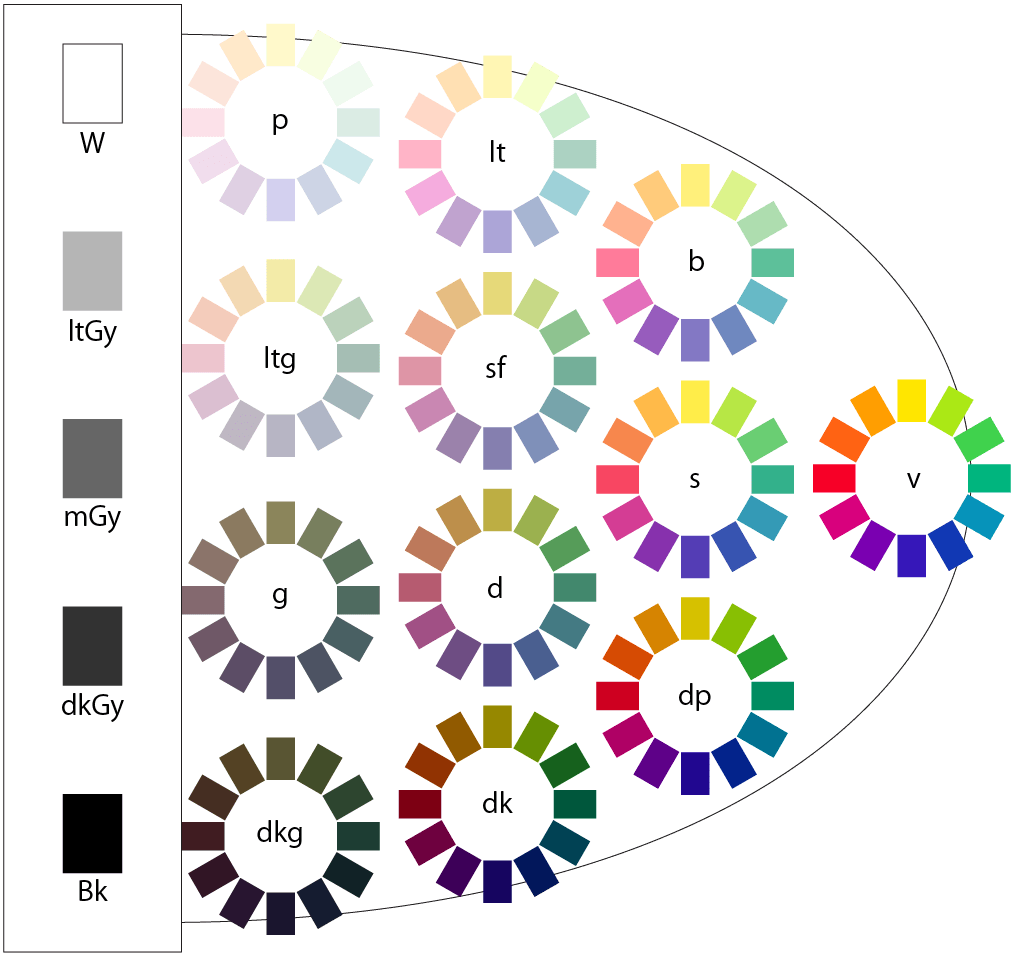
+PCCSのトーン概念図
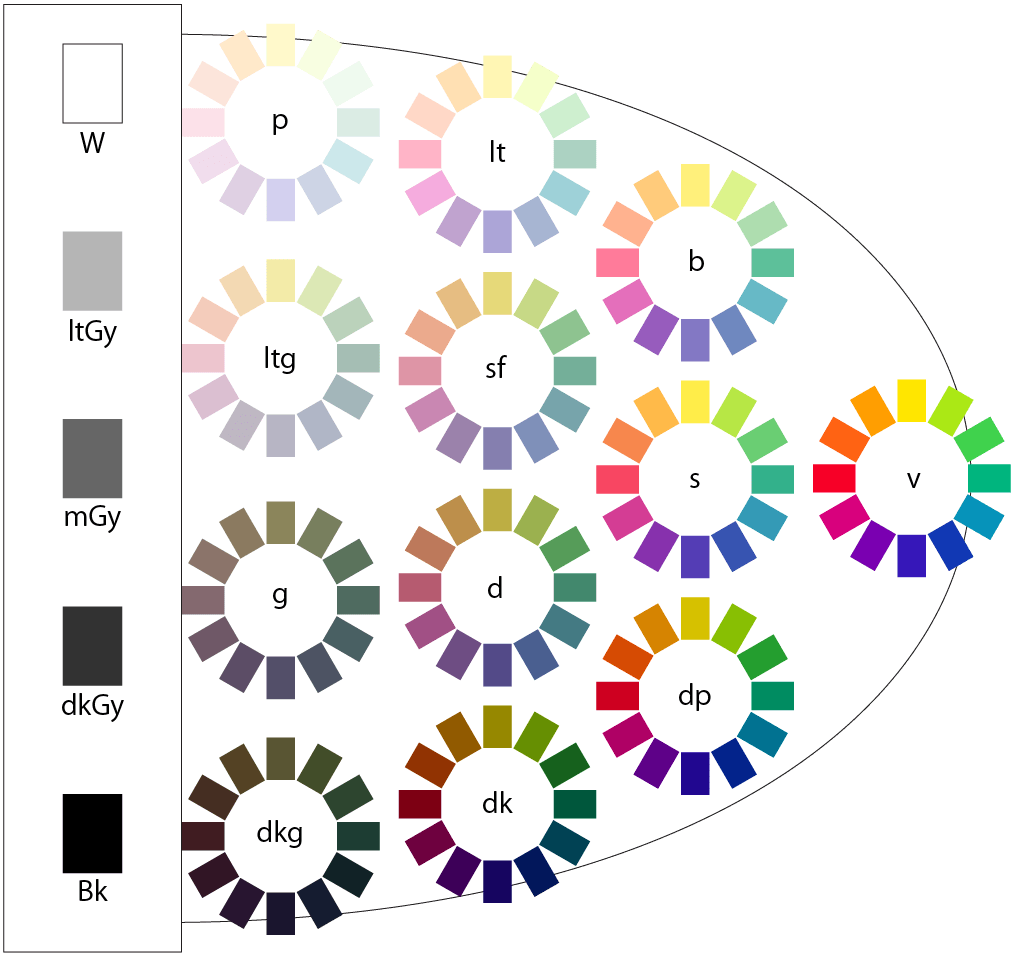
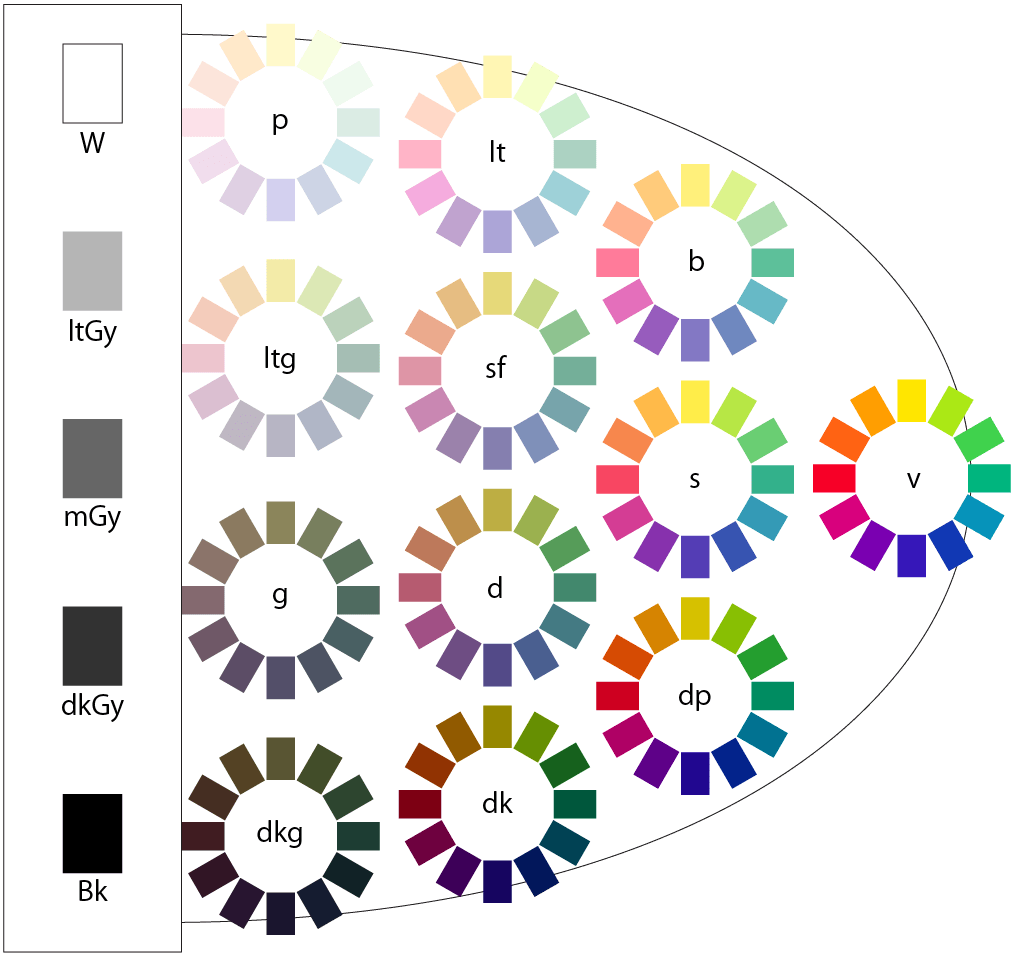
▼PCCSのトーン概念図

PCCSには明度と彩度でグループ分けされた12のトーンがあります。
PCCSの色相>>
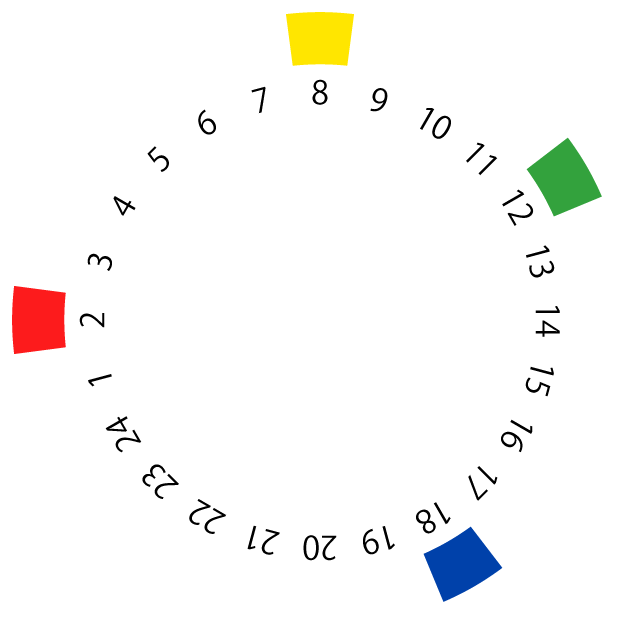
PCCSでは色相を「Hue(ヒュー)」と読んでいて、色相の違いを表す色相環には鮮やかでくすみのない色(純色)が使われます。その色の設定は次のように行われています。
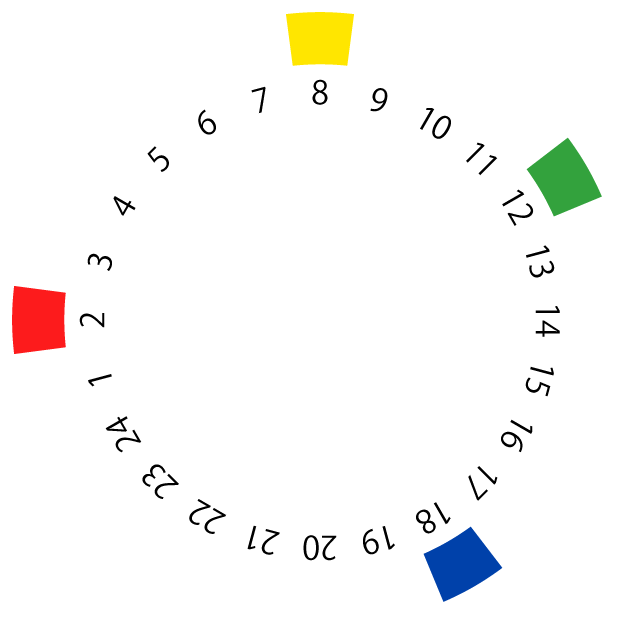
まず、心理四原色(赤なら赤の色みしか感じない色)の赤・黄・緑・青を決めます。

ある色をじっと見つめて、その色を取り除いた時にそこに見える残像の色(赤の場合なら青緑)を心理補色といいますが、心理四原色にその心理補色の4色を加えると8色になります。
赤 → 青緑
黄 → 青紫
緑 → 赤紫
青 → 黄みの橙

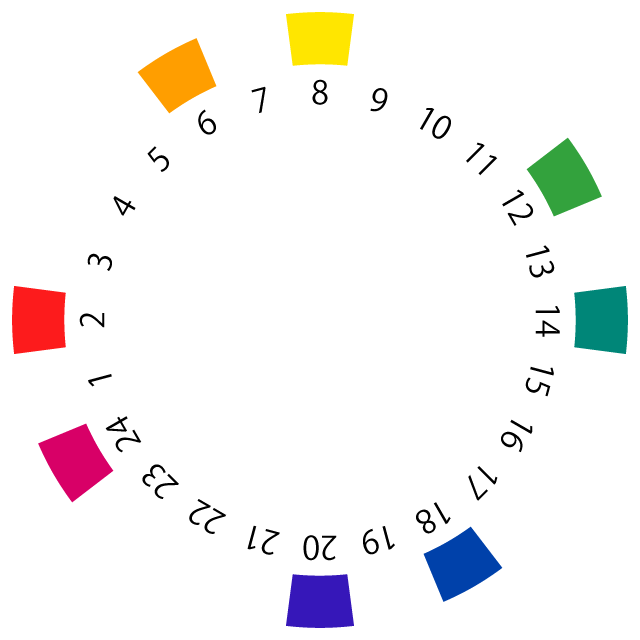
さらにこの8色を心理補色がちょうど反対側に来るように一周の円に並べてみます。すると大きく間があくところができますので、そこに色相の変化が等しく感じらるように中間の色を4色設定すると12色になります。

その12色のそれぞれの間の色を設定してできた色を合わせて24色がPCCSの色相になります。

各色相には色相番号と色相名が付けられています。
まず、心理四原色(赤なら赤の色みしか感じない色)の赤・黄・緑・青を決めます。

ある色をじっと見つめて、その色を取り除いた時にそこに見える残像の色(赤の場合なら青緑)を心理補色といいますが、心理四原色にその心理補色の4色を加えると8色になります。
赤 → 青緑
黄 → 青紫
緑 → 赤紫
青 → 黄みの橙

さらにこの8色を心理補色がちょうど反対側に来るように一周の円に並べてみます。すると大きく間があくところができますので、そこに色相の変化が等しく感じらるように中間の色を4色設定すると12色になります。

その12色のそれぞれの間の色を設定してできた色を合わせて24色がPCCSの色相になります。

各色相には色相番号と色相名が付けられています。
PCCSの明度>>
PCCSでは明度は「Lightness(ライトネス)」と呼んでいます。
明度は色の明るさで、白から黒までの無彩色のグレースケールを基準としています。
最も明るい白の明度を9.5とし、最も暗い黒の明度を1.5として、その間を0.5刻みに設定している、全17段階になります。
1.5~4.0が低明度、4.5~6.5が中明度、7.0~9.5が高明度となります。
明度は色の明るさで、白から黒までの無彩色のグレースケールを基準としています。
最も明るい白の明度を9.5とし、最も暗い黒の明度を1.5として、その間を0.5刻みに設定している、全17段階になります。
1.5~4.0が低明度、4.5~6.5が中明度、7.0~9.5が高明度となります。
PCCSの彩度>>
PCCSでは彩度を「Saturation(サチュレーション)」と呼んでいます。
彩度は色の鮮やかさで、PCCSでは無彩色を0とし、最もあざやかな色を9とした全10段階で表示します。
表記する場合は数字の後に「s」(Saturationのs)をつけます。
0sが無彩色、1s~3sが低彩度、4s~6sが中彩度、7s~9sが高彩度となります。
彩度は色の鮮やかさで、PCCSでは無彩色を0とし、最もあざやかな色を9とした全10段階で表示します。
表記する場合は数字の後に「s」(Saturationのs)をつけます。
0sが無彩色、1s~3sが低彩度、4s~6sが中彩度、7s~9sが高彩度となります。
トーン(tone)
「トーン」という言葉は日常でもよく使いますよね。私たちは薄いトーンの色、明るいトーンの色、鮮やかなトーンの色など、その色の持つ印象や感じで色を表現しています。
PCCSでは同じような印象やイメージを持つ明度・彩度の領域を「トーン」と呼び、全部で12のトーンに分類しています。

トーンにはそれぞれ固有のイメージがあります。あるイメージを演出したいときはトーンを手掛かりにすると色を決めやすくなりますよ。
トーンはあくまで同じような印象やイメージの色のグループなので、必ずしも明度や彩度の数値が一致するものではありません。
彩度は比較的近い数値になりますが、明度にはばらつきが出てきます。例えばライトトーン(lt)では色相番号8番の黄色は高明度ですが、20番の青紫は中明度の色になります。
このように明度・彩度にばらつきがあっても同じイメージの色の組合せは統一感があって、配色の基本にもなっています。
トーンイントーン配色という配色技法は同じトーンで構成された2色以上の配色で、いわゆる「トーンを揃える」方法で、イメージを表現するのにとても役立ちます。
ぜひぜひ、トーンのイメージを覚えてくださいね!
PCCSでは同じような印象やイメージを持つ明度・彩度の領域を「トーン」と呼び、全部で12のトーンに分類しています。

トーンにはそれぞれ固有のイメージがあります。あるイメージを演出したいときはトーンを手掛かりにすると色を決めやすくなりますよ。
| v (vivid) | さえた、鮮やかな、派手な、目立つ、生き生きした |
| s (strong) | 強い、くどい、動的な、情熱的な |
| b (bright) | 明るい、健康的な、陽気な、華やかな |
| lt (light) | 浅い、澄んだ、子供っぽい、さわやかな、楽しい |
| p (pale) | 薄い、軽い、あっさりした、弱い、女性的、若々しい、優しい、淡い。かわいい |
| dp (deep) | 濃い、深い、充実した、伝統的な、和風の |
| dk (dark) | 暗い、大人っぽい、円熟した、丈夫な |
| dkg (dark-grayish) | 暗い灰みの、陰気な、重い、堅い、男性的 |
| sf (soft) | 柔らかな、穏やかな、ぼんやりした |
| d (dall) | 鈍い、くすんだ、中間色の |
| ltg (light-grayish) | 明るい灰みの、落ち着いた、渋い、おとなしい |
| g (grayish) | 灰みの、濁った、地味な. |
| W | 清潔な、冷たい、新鮮な |
| mGy | スモーキーな、しゃれた、寂しい |
| Bk | 高級な、フォーマルな、シックな |
トーンはあくまで同じような印象やイメージの色のグループなので、必ずしも明度や彩度の数値が一致するものではありません。
彩度は比較的近い数値になりますが、明度にはばらつきが出てきます。例えばライトトーン(lt)では色相番号8番の黄色は高明度ですが、20番の青紫は中明度の色になります。
このように明度・彩度にばらつきがあっても同じイメージの色の組合せは統一感があって、配色の基本にもなっています。
トーンイントーン配色という配色技法は同じトーンで構成された2色以上の配色で、いわゆる「トーンを揃える」方法で、イメージを表現するのにとても役立ちます。
ぜひぜひ、トーンのイメージを覚えてくださいね!
オンライン問題集
当サイトで提供している色彩検定®向け問題集ではPCCSに関する問題もご用意しています。
▼色彩検定®3級向け問題
>PCCS①
>PCCS②
>PCCS(演習①)
>PCCS(演習②)
>PCCS(演習③)
>PCCS(演習④)
▼色彩検定®3級向け問題
>PCCS①
>PCCS②
>PCCS(演習①)
>PCCS(演習②)
>PCCS(演習③)
>PCCS(演習④)
PCCSと色彩調和、イメージ演出
PCCSを用いた配色技法やイメージ演出方法があります。それぞれ別ページにまとめていますのでご覧ください。
<配色技法>
<イメージと配色>
PCCSのトレーニング
配色のトレーニングを行う方法として、雑誌のスナップ写真で自分が気に入ったものをPCCS配色カードを使って色を抽出します。
抽出した色の色相とトーンを確認して、どのような色の組合せが心地よい組み合わせか理解することができます。

 オンライン上の画像でもどのような色が使われているか確認することができます。
オンライン上の画像でもどのような色が使われているか確認することができます。
このようにコーディネートに使われている色をPCCSの近似色でピックアップすることで配色のトレーニングを行うことができます。
当サイトでは「色彩を愉しむ」のカテゴリーでレディス、メンズ、インテリア・雑貨の分野でカラーコーディネートをご紹介しています。
PCCSは日本で最も普及している配色体系です。PCCSを理解するとカラーコーディネートはもちろん、プロダクトデザインやパッケージデザイン・チラシデザイン・ウェブデザインでも適切な配色を行うことができるようになりますよ。
抽出した色の色相とトーンを確認して、どのような色の組合せが心地よい組み合わせか理解することができます。


このようにコーディネートに使われている色をPCCSの近似色でピックアップすることで配色のトレーニングを行うことができます。
当サイトでは「色彩を愉しむ」のカテゴリーでレディス、メンズ、インテリア・雑貨の分野でカラーコーディネートをご紹介しています。
>>「色を愉しむ」トップ
PCCSは日本で最も普及している配色体系です。PCCSを理解するとカラーコーディネートはもちろん、プロダクトデザインやパッケージデザイン・チラシデザイン・ウェブデザインでも適切な配色を行うことができるようになりますよ。
ライター・編集者
カラーオン Mitsuru
カラーコーディネーター自転車店勤務時代にウェブデザイン・チラシデザインの制作、オリジナルデザイン自転車(TVドラマでも使用)の企画を担当したことから色彩の世界へ。 「色彩が社会を元気にする!」をモットーに、多くの人が色・コーディネート・デザインを楽しめるようにコンテンツをご提供しています。


 >ご質問はLINEにて承っています
>ご質問はLINEにて承っています